GoogleのreCAPTCHAを同じページに2つ実装する方法
みなさん、おはようございますこんにちはこんばんは!ハルです。
今回はGoogleAPIのreCAPTCHAに関する記事です。
お問い合わせページなど作成した際問い合わせ先に応じてフォームが2つ以上欲しいという時があると思います。そんな時同じページにreCAPTCHAを複数設置するとレスポンスを取得出来ない事があります。
私が2つ設置した際にも正常に動作しなかったので、検索してみたのですが情報が少なかったので自力で今回も解決しました。同じ問題で困っている方に少しでも情報を提供出来ればと思い記事にまとめてみました。
もくじ
フォーム
まずはフォームです。フォームに関してはいつも通り作成して頂いてかまいません。
フォームが2つの例です。今回デモなのでid以外全て同じ作りにしています。受け取りたいデータは必要に応じて変更して下さい。
「data-sitekey="site_key"」はご自身のサイトキーに変更して下さい。
Javascript
データをPOSTするJavascriptのコードです。
<処理1>は各フォームの「data-callback="reCapCb"」の部分のアクションリスナーになります。reCAPTCHAで合格すると送信ボタンが押せるようになります。
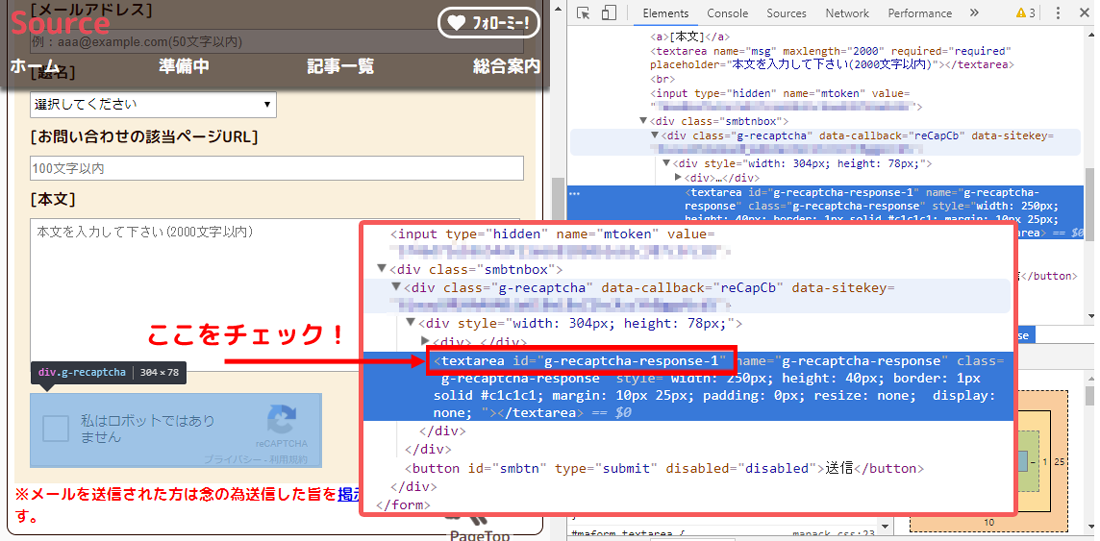
<処理2>は送信ボタン(submit)のアクションリスナーです。2つ以上reCAPTCHAがある場合レスポンスの入るクラス名に通し番号が自動的に付加される仕様になっているようなので既存のコードは1つ目にしか使用出来ません。2つ目以降は
document.form2.elements["g-recaptcha-response-1"].value;
のようにします。
クラス名はブラウザの開発ツール等で下記のように確認する事が出来ます。
PHP
POSTされたデータとレスポンスの照合をするPHPのコードです。
「$secretKey = "secret_key";」はご自身のシークレットキーに変更して下さい。
デモ
デモページを作成しました。デモファイルを実際に動かしてみたらこんな感じで動きます。
→デモページデモファイルです。解凍すると2つのファイルが出来ます。下記変更箇所を変更後同じディレクトリに配置して下さい。
→デモファイル(reCAPTCHAdemo.zip)
【稼働時変更箇所】
htmlファイルのサイトキー2か所
PHPファイルのシークレットキー1か所
まとめ
レスポンスが格納されるクラス名さえ分かってしまえばこっちのものですね。
それでは今回はここまで。また次回更新時もお付き合い頂けるとうれしいです。
ありがとうございました!
タグ: reCAPTCHA・googleapis
公開年月日:2018年02月16日
更新年月日:2022年03月27日